WordPress の Code Syntax Block でタイトルを表示
WordPress のプラグイン「Code Syntax Block」は「コード」のシンタックスハイライトをしてくれるプラグインです。
オプションとして、タイトルをつけることができるのですが、言語を指定したときしかタイトルを表示してくれません。
言語が指定できればいいのですが、ただのテキストファイルで特に指定する言語はないけどタイトルは表示したい、というときに困ります。
この件については、Code Syntax Block の issue にも存在し、2019年からオープンのままになっています。
要は言語を指定しないとプラグインが呼び出されないため、何もできないということらしいです。
では、なんのシンタックスハイライトもしない「テキスト」を言語に指定すればいいんじゃないか、と思って、Code Syntax Block で利用している Prism を調べてみました。
Prism の「Basic Usage」に以下の記載がありました。
If you want to opt-out of highlighting a
<code>element that inherits its language, you can add thelanguage-noneclass to it. Thenonelanguage can also be inherited to disable highlighting for the element with the class and all of its descendants.If you want to opt-out of highlighting but still use plugins like Show Invisibles, add use
https://prismjs.com/#basic-usagelanguage-plainclass instead.
つまり、言語に「none」か「plain」を指定すればシンタックスハイライトは抑制できる。タブや改行などを可視化するような機能を使いたい場合は「plain」、ほんとに何もしない場合は「none」だそう。
デフォルトで「none」を指定すれば私の要望はかなえられそうです。
で、Code Syntax Block のほうに戻って、デフォルトの言語が指定できるか調べました。FAQにありました。
Can I set a default language so I don’t have to select each time?
Yes, on the plugin settings page in the dashboard you can set a default language when inserting a code block. You can still change if you wish to show code not using the default language.
https://ja.wordpress.org/plugins/code-syntax-block/#can%20i%20set%20a%20default%20language%20so%20i%20don%27t%20have%20to%20select%20each%20time%3F
プラグインの設定ページにある、ということかと思って、「プラグイン」>「インストール済みプラグイン」の「Code Syntax Block」を見てみたのですが「設定」のリンクはありませんでした。
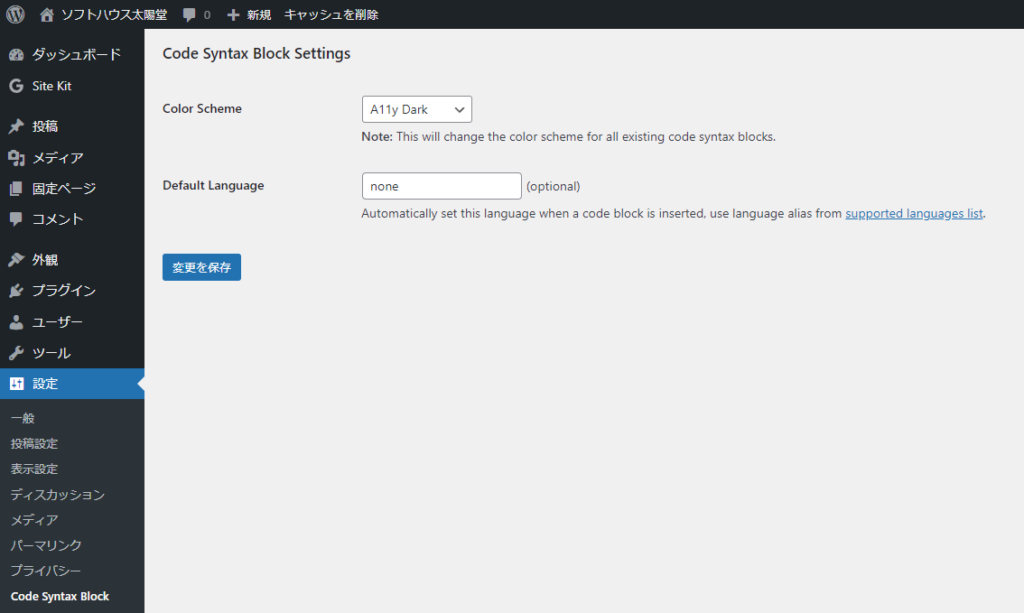
「設定」>「Code Syntax Block」にありました。

「Default Language」に「none」を指定して保存後、投稿ページに「コード」ブロックを追加し、言語を指定しないままタイトルを指定てみたら、ちゃんとタイトルが表示されるようになりました。
こんな感じですね。
ただのプレーンテキストで言語指定なし⇒デフォルトの none
